Storefront Menu
Go to the Design → Menu
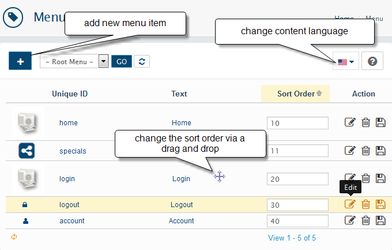
The Menu is the links displayed in the top right in the storefront by following which the customer can quickly go to some important pages in the store. A list of these links is given on the page.
Menu list
- To remove a menu link click on the delete button
- To edit a menu link click on the edit button
- To add a menu link use the + button.
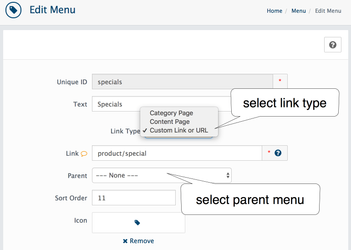
Create new menu item
fill in the following fields:
Unique ID alphanumeric without spaces
Text Link name, displayed in the storefront
Parent choose whether it will be a root level menu or it will be assigned to some menu
Sort Order Sort Order set's the order in which the menu link will be displayed amongst others.
Icon Upload image to display near menu text on a storefront or add HTML resource.
Link link to the page in the store where customers should be taken
links format
If you type product/special for visitors URL will be http://yourstore.com/index.php?rt=product/special
For external links add http:// or https:// at the beginning like http://www.abantecart.com/shopping-cart-demo
You can also use relative URLs like ../blog/ to lead visitors to http://yourstore.com/blog page
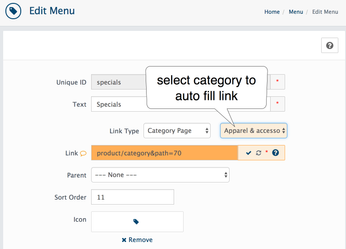
For better usability you can use link type tool:
Change link type "Category Page" or "Content Page". This will automatically insert correct category or content page URL to the Link field.
AbanteCart, all rights reserved. 2024 ©